Sie können mit 1Tool auch bereits bestehende Newsletter-Vorlagen bearbeiten.
Gehen Sie dazu auf Administration – Marketing – Newsletter – Newsletter Vorlagen.
Klicken Sie nun entweder auf den Button “Neue Vorlage erstellen“, um eine komplett neue Vorlage anzulegen ![]() oder ändern Sie eine bereits bestehende Vorlage über den WYSIWYG Editor
oder ändern Sie eine bereits bestehende Vorlage über den WYSIWYG Editor ![]() .
.
WYSIWYG Editor
Sollten Sie über keine CSS oder HTML Kenntnisse verfügen, empfehlen wir Ihnen das Bearbeiten über den WYSIWYG Editor. Dieser ermöglicht eine sogenannte Echtbilddarstellung, und zeigt daher Ihre Vorlage am Bildschirm genauso an, wie sie später dargestellt wird.
Es öffnet sich nun der Editor und Sie können nun mit den Grund-Einstellungen für die Vorlage beginnen (links unter “Vorlage Einstellungen”). Diese Einstellungen, beispielsweise Schriftfarben, Buttons etc. sind außerdem auch immer rechts in der Vorlage selbst ersichtlich und werden somit genauso angezeigt, wie sie beim späteren Newsletter-Versand auch erscheinen.
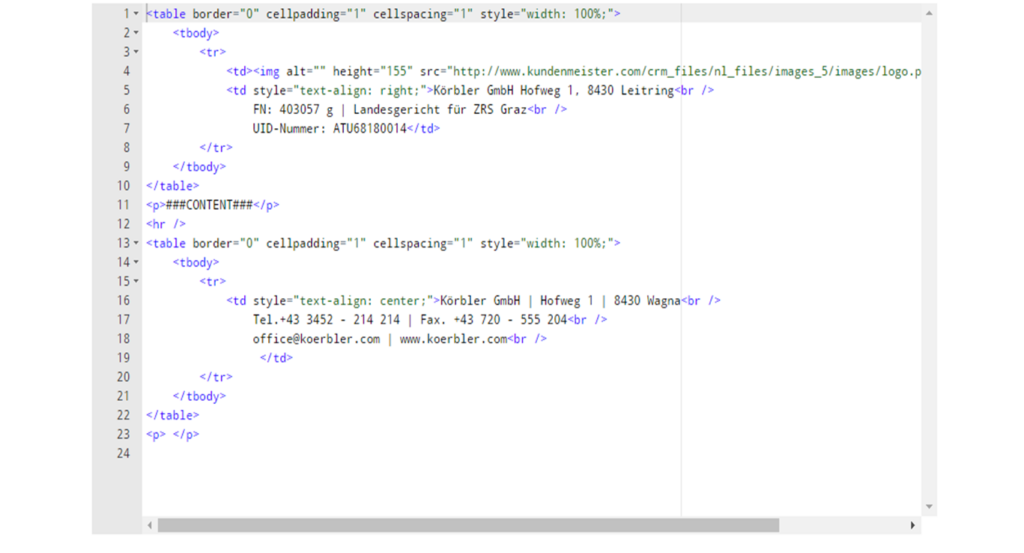
HTML Editor

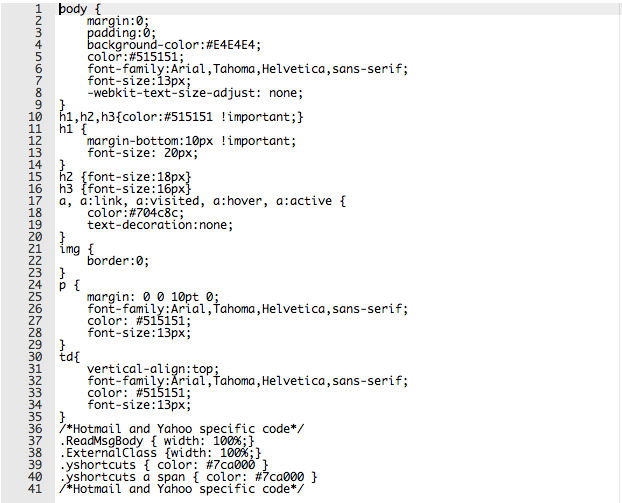
CSS Editor

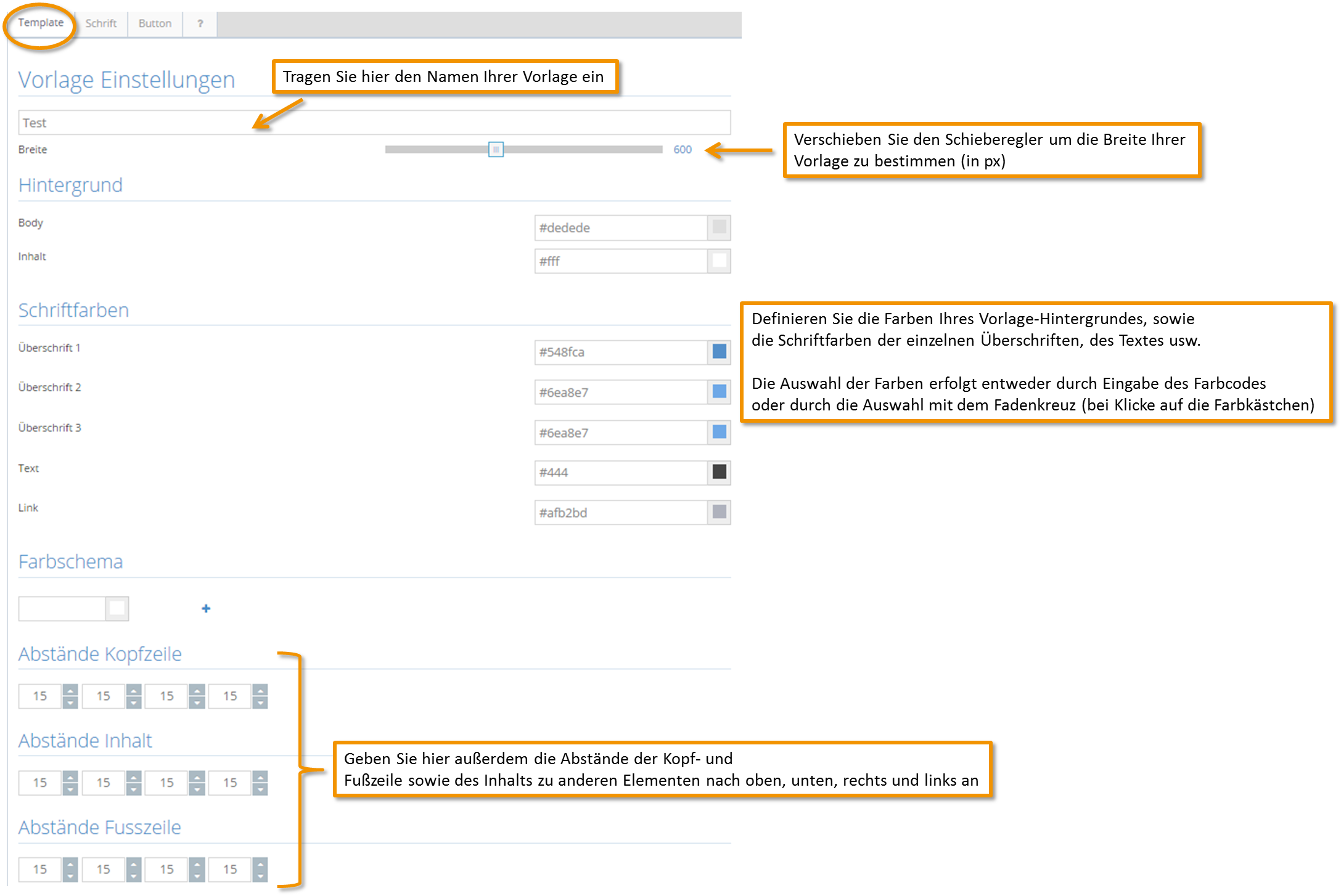
Beginnen Sie Ihre Einstellungen zunächst unter dem Reiter “Template“.

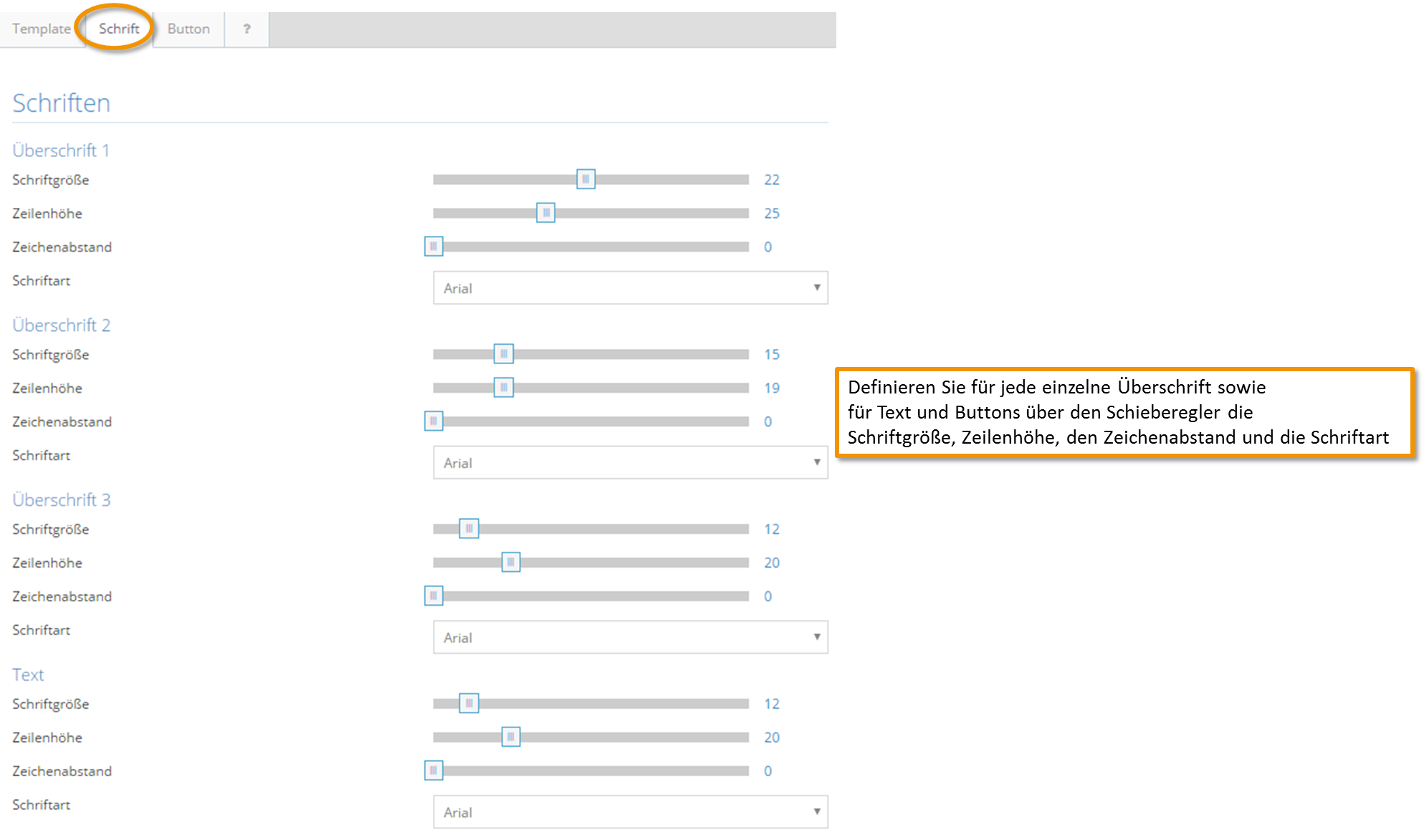
Unter dem Reiter “Schrift” treffen Sie alle Einstellungen zu Ihren einzelnen Überschriften und dem Text-Bereich.

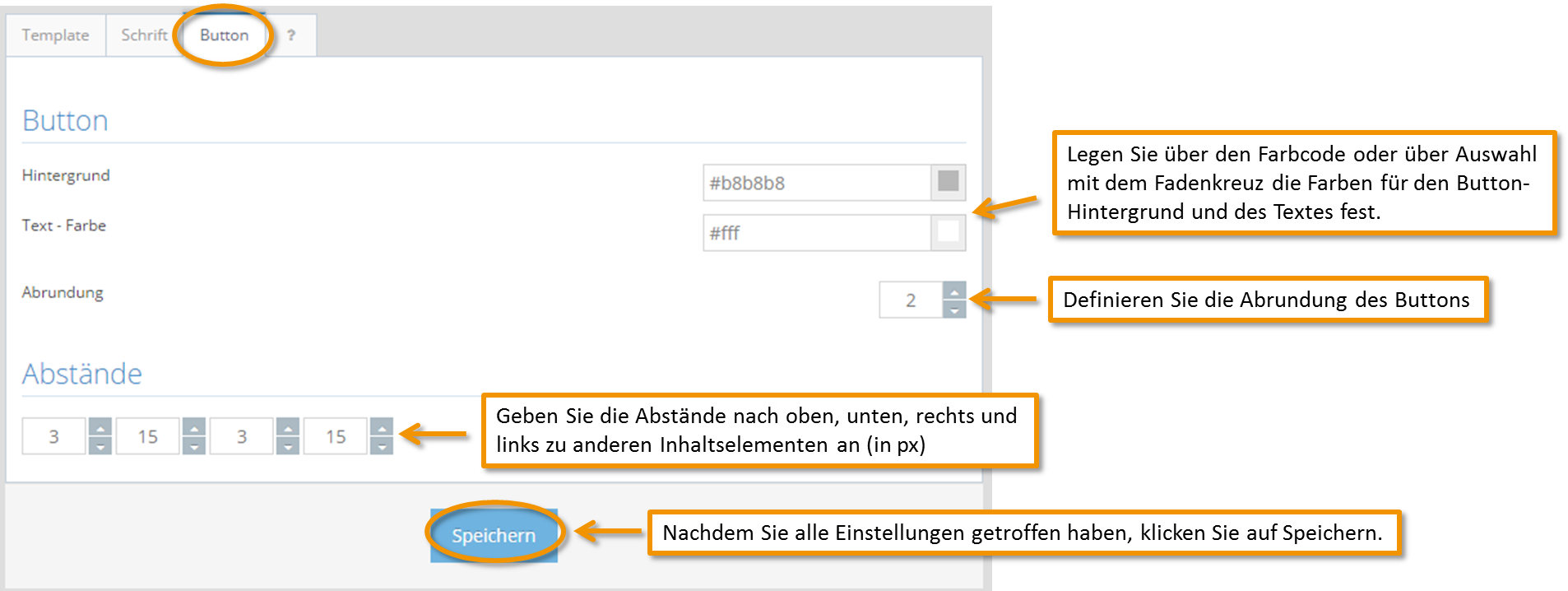
Zuletzt haben Sie noch die Möglichkeit unter dem Bereich “Button” die Gestaltung Ihren Buttons vorzunehmen. Bestimmen Sie hier die Farbe, Abrundung etc.

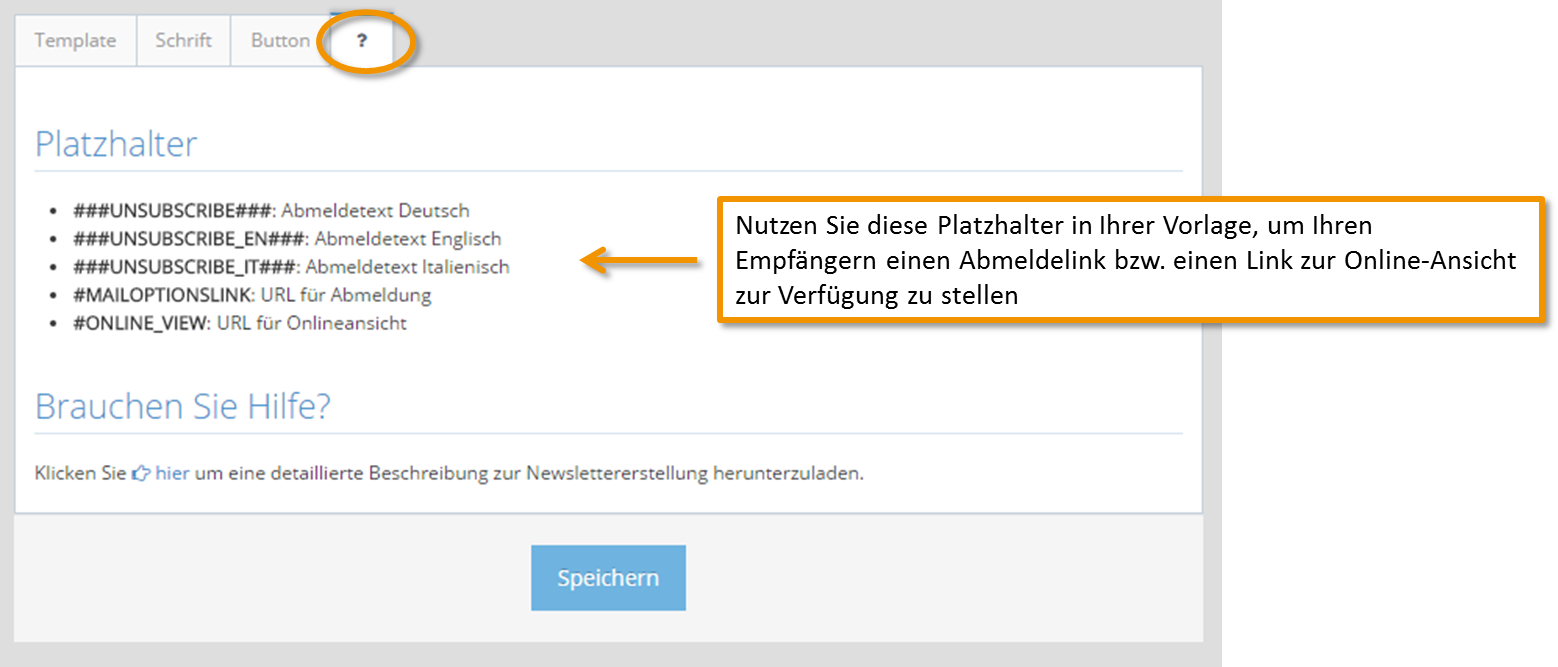
Über den Reiter mit dem Fragezeichen-Symbol werden Ihnen als Hilfestellung, die wichtigsten Platzhalter für Ihre Newsletter-Vorlage angezeigt. Dies könnte beispielsweise ein Abmeldelink für Ihre Empfänger oder die Online-Ansicht Ihres Newsletters sein.

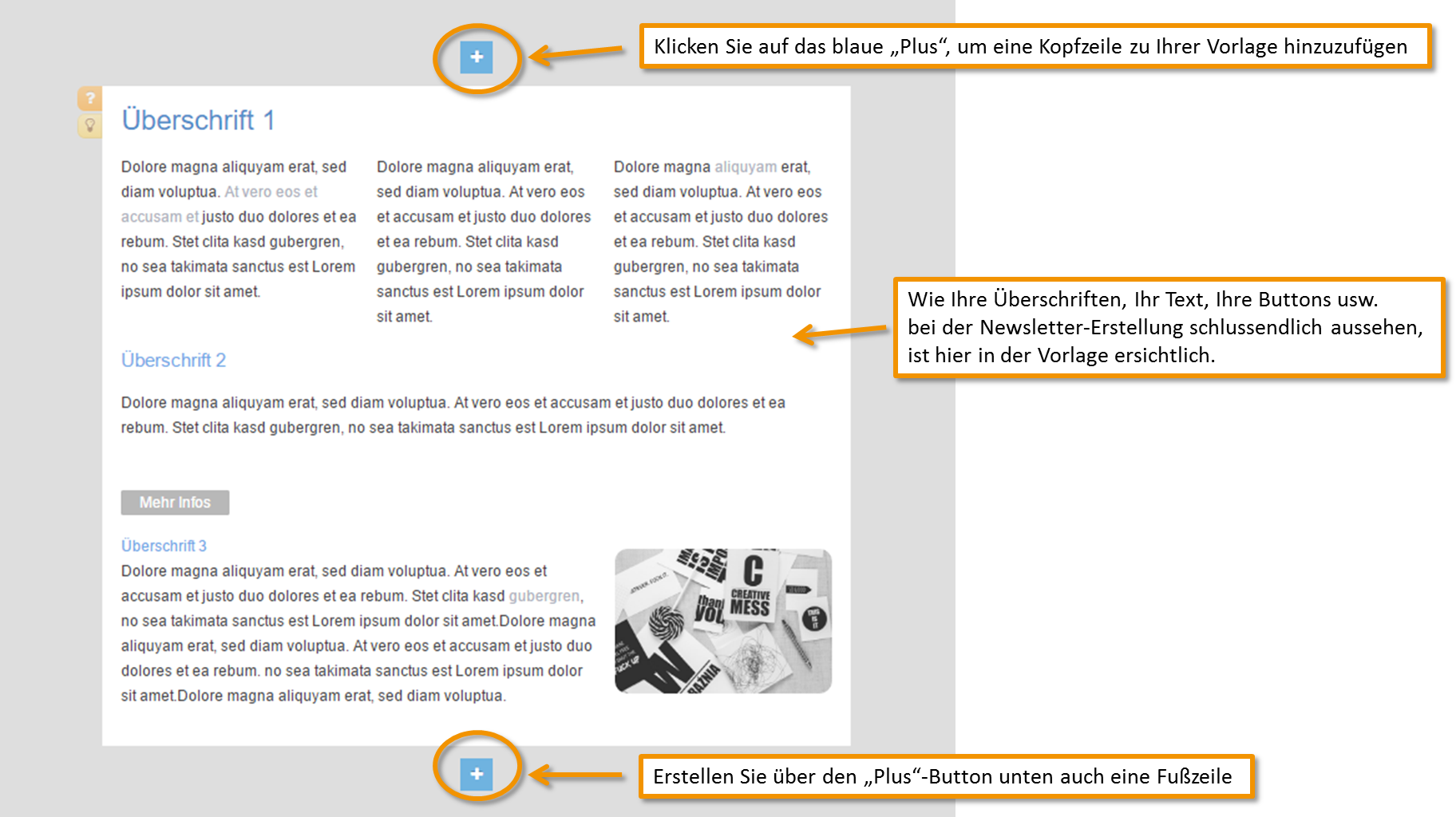
Rechts neben Ihren Einstellungen ist Ihre Vorlage ersichtlich. Hier werden im Inhaltsbereich Ihre Einstellungen/Änderungen zu Ihren Schriften, Buttons, Abständen etc. angezeigt. Darüber und darunter sehen Sie jeweils ein blaues “Plus”-Symbol. Über diese Buttons können Sie die Kopf- und Fußzeile für Ihre Vorlage anlegen, sodass Sie immer wiederkehrende bzw. gleichbleibende Informationen, wie Ihre Kontaktdaten oder Ihr Logo, nur einmal eingeben müssen. Auf Basis Ihrer Vorlage können Sie anschließend Ihre endgültigen Newsletter erstellen, wobei Sie hier nur mehr den Newslettertext inklusive Bilder, Buttons etc. einfügen müssen, da die Kopf- und Fußzeile nun für jeden Newsletter automatisch so eingerichtet wird, wie Sie es in der Vorlage definieren.

Das Einfügen von Inhalten, wie Texte, Bilder, Buttons etc. wird Ihnen unter dem Menüpunkt “Newsletter-Inhalte einfügen” erklärt. Das Einfügen von Inhalten wird sowohl bei der Newsletter-Vorlage als auch bei der endgültigen Newsletter-Erstellung immer gleich durchgeführt.