Mithilfe der beiden Symbole in der oberen rechten Ecke des Newsletters bzw. der Newsletter-Vorlage können Sie zwischen Desktop- und mobiler Ansicht wählen.
Das Symbol, welches blau hervorgehoben wird, ist die Ansicht in der Sie sich gerade befinden.
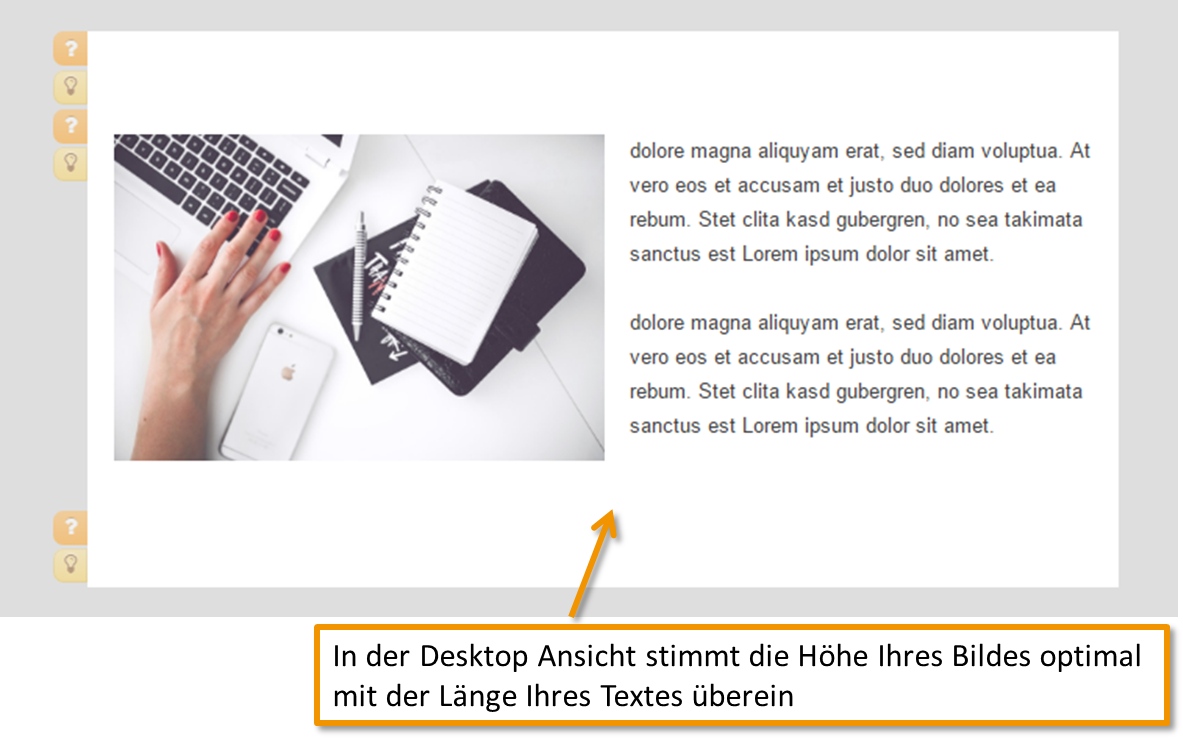
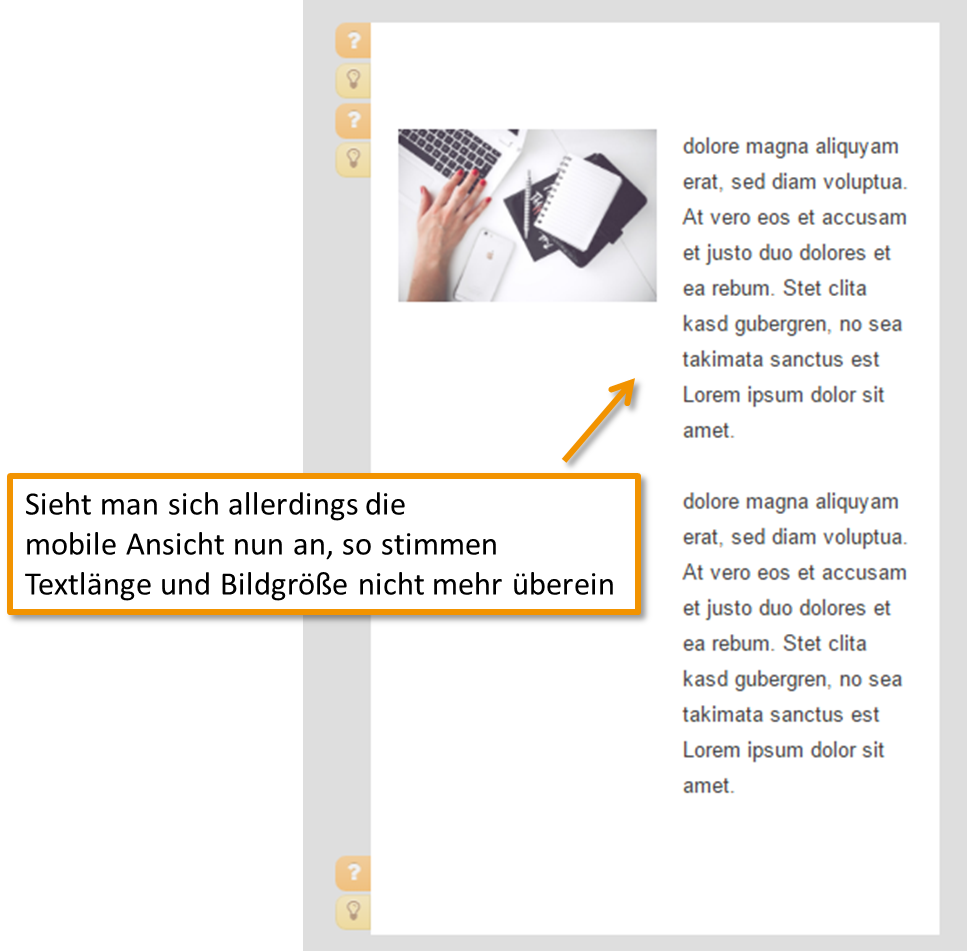
Die Ansichten können Sie auch unterschiedlich gestalten, damit Ihre Elemente in beiden Ansichten optimal erscheinen. Gibt es in der Desktop Ansicht beispielsweise eine Zeile mit Text und Bild ausgerichtet in Spalten (z.B.: 1/2 + 1/2), so können Sie das Bild perfekt auf Ihre Textlänge ausrichten. In der mobilen Ansicht kann es jedoch aufgrund der geringen Breite vorkommen, dass der Text zu lang und das Bild zu klein ist (siehe Bilder unten).
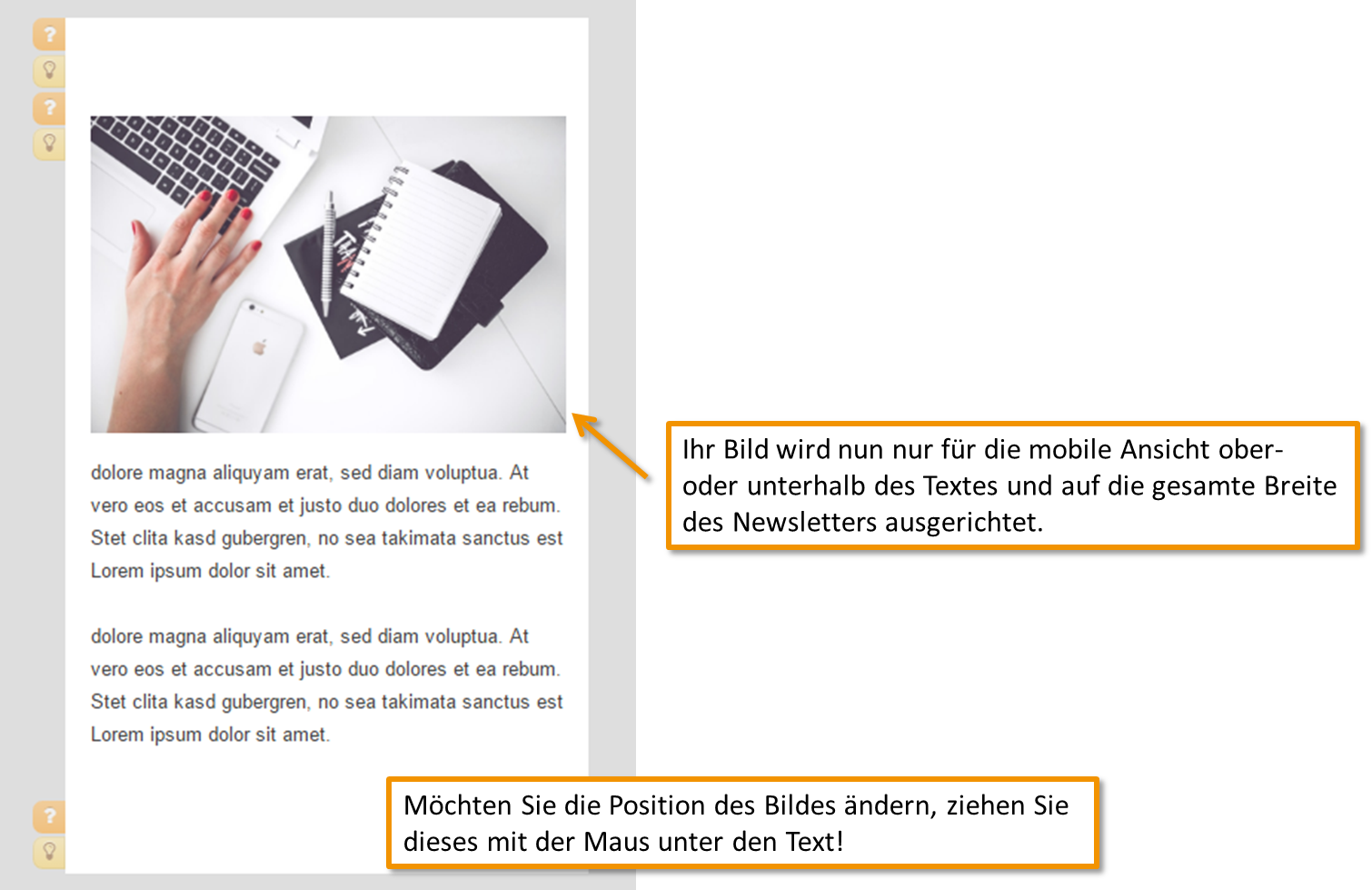
Um nun Ihren Newsletter auch für die mobile Ansicht optimal aufzubereiten, haben Sie die Möglichkeit, diese extra zu gestalten. Die Lösung für die mobile Ansicht ist, das Bild entweder über oder unter dem Text zu platzieren und auf die gesamte Breite des Newsletters auszurichten.
Spaltenbreite Mobile Ansicht
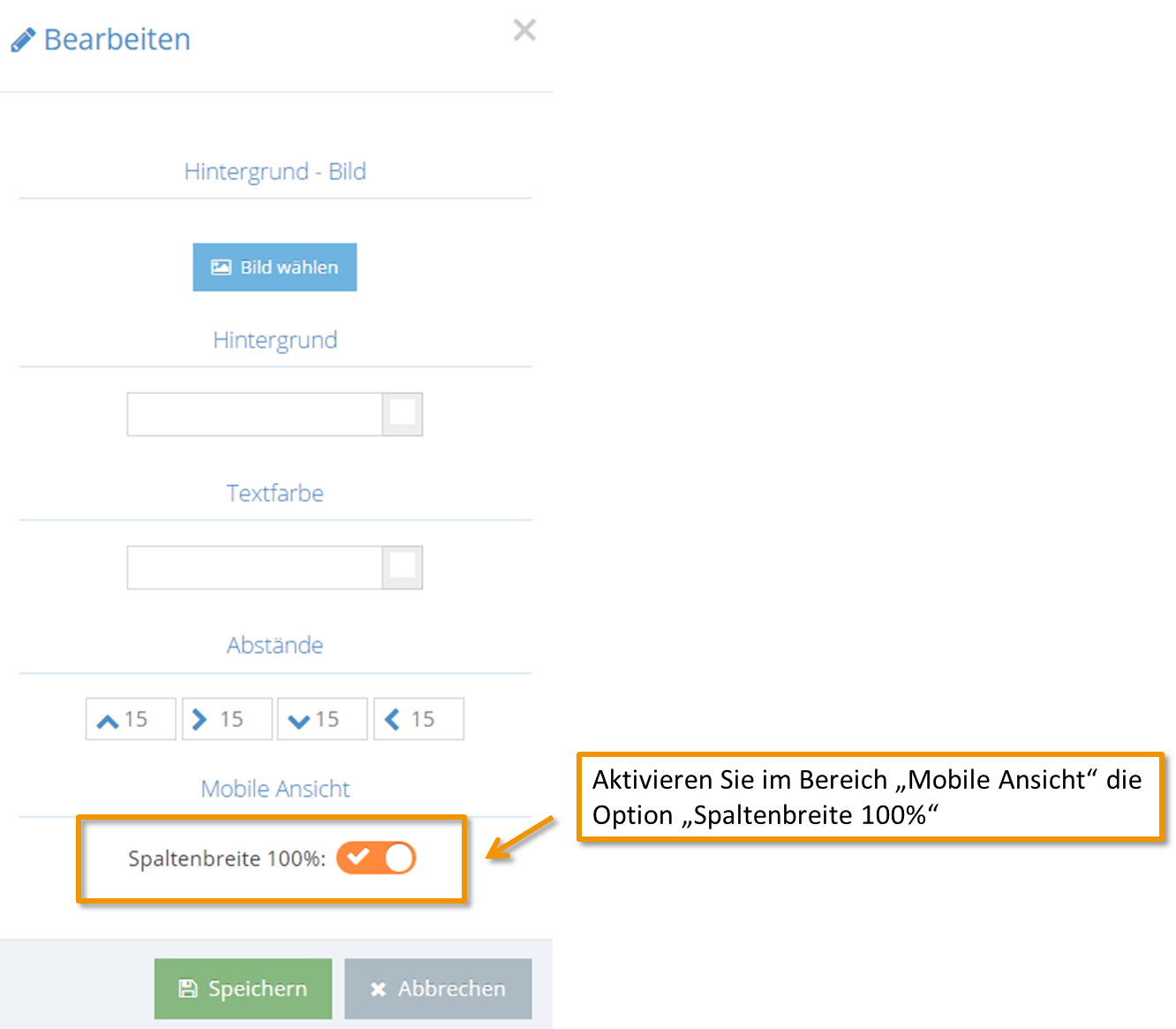
Um die Ausrichtung des Bildes separat zur Desktop Ansicht zu gestalten, gibt es die Möglichkeit innerhalb der Zeilen Eigenschaften die Spaltenbreite für die Mobile Ansicht anzupassen. Fahren Sie daher mit der Maus über Ihre Zeile in der sich Bild und Text befinden, auf der rechten Seiten erscheinen nun die Buttons für Ihre Zeile. Klicken Sie hier auf den Button “Zeilen Eigenschaften” ![]() . Hier aktivieren Sie im Bereich “Mobile Ansicht” die Checkbox für die Spaltenbreite 100%.
. Hier aktivieren Sie im Bereich “Mobile Ansicht” die Checkbox für die Spaltenbreite 100%.

In der mobilen Ansicht Ihres Newsletters erscheint Ihr Bild nun ober- oder unterhalb Ihres Textes. Möchten Sie die Position des Bilder ändern, so klicken Sie auf das Bild und ziehen Sie dieses unter oder über den Text. Sobald Sie die Maus loslassen, wird Ihr Bild positioniert. Die mobile Ansicht sieht nun wie folgt aus: