Mit dem HTML Widget können Sie zu Ihren Kontakten wichtige Informationen und Notizen abspeichern. Im Gegensatz zu dem Notizen-Widget kann das HTML Widget beliebig oft angelegt werden. Die Benennung des Widgets können Sie dabei ganz individuell nach Ihren Wünschen vornehmen.
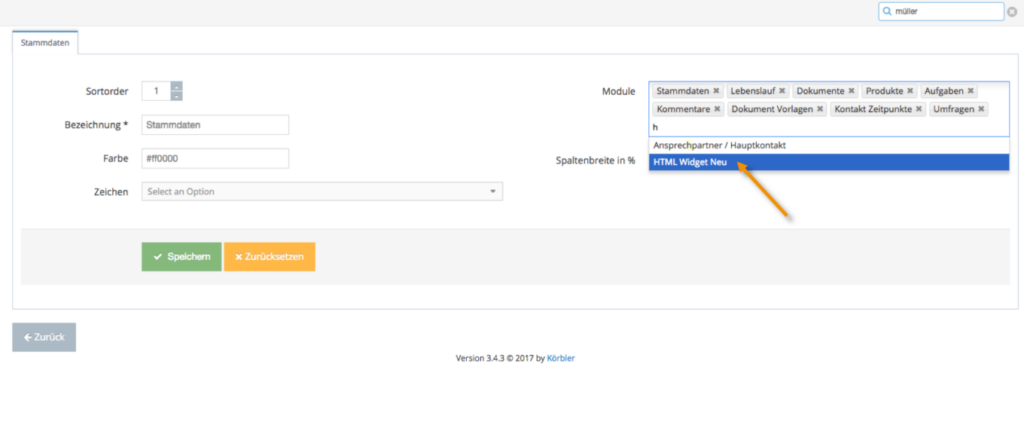
Um das HTML Widget zu erstellen legen Sie wie gewohnt ein neues Widget bei Ihrem Kontakt an. Dieses können Sie zu einem bestehenden Tab hinzufügen oder einen neuen Tab dafür erstellen. Wie Sie diese Einstellung vornehmen erfahren Sie hier. Fügen Sie dazu das Widget “HTML Widget neu” hinzu und benennen dieses sofort nach Ihren Wünschen.

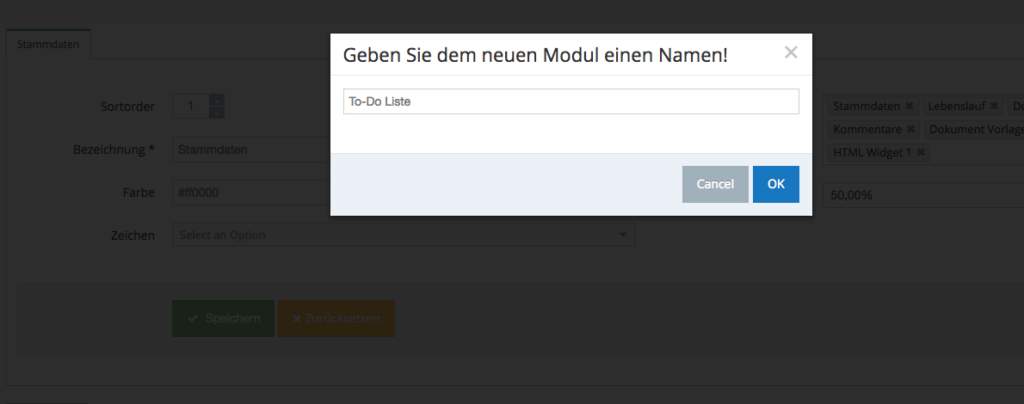
Tragen Sie den Namen Ihres Widgets in das entsprechende Feld im Pop-up Fenster ein. Und klicken Sie anschließend auf “Ok“.

Klicken Sie nach dem Hinzufügen Ihres Widgets in den Bereich “Module” erneut auf “Speichern”, um die Einstellungen für Ihren Kontakt zu speichern. Sobald Sie zurück zur Kontaktansicht wechseln sollte das Widget an der ausgewählten Stelle erscheinen. Über das Fadenkreuz können Sie das Widget außerdem innerhalb des entsprechenden Reiters an eine gewünschte Stelle verschieben.
Über den blauen Bearbeitungsstift können Inhalte zu Ihrem Kontakt unter dem jeweiligen HTML Widget hinzugefügt werden.

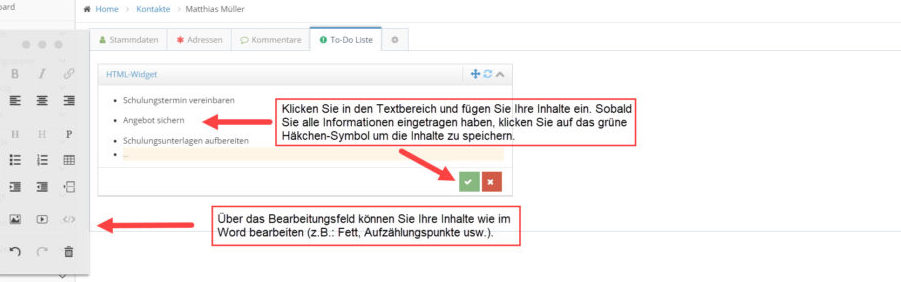
Um Informationen in das Widget einzutragen, klicken Sie ganz einfach auf das Textfeld. Mithilfe des angezeigten Bearbeitungsfeldes können Sie Ihre Inhalte ganz nach Ihren Wünschen, wie im Word, formatieren. Sobald Sie alle Details eingefügt haben, klicken Sie auf das Häkchen um die Inhalte zu speichern.

Über den Bearbeitungsstift können Sie Ihre Inhalte jederzeit ändern/bearbeiten bzw. neue Details hinzufügen.